Why use ECMAScript in Godot? Promises







There are a few features in EM20XX that make for interesting game programming tools; Promises, async/await, prototypes, native JSON...
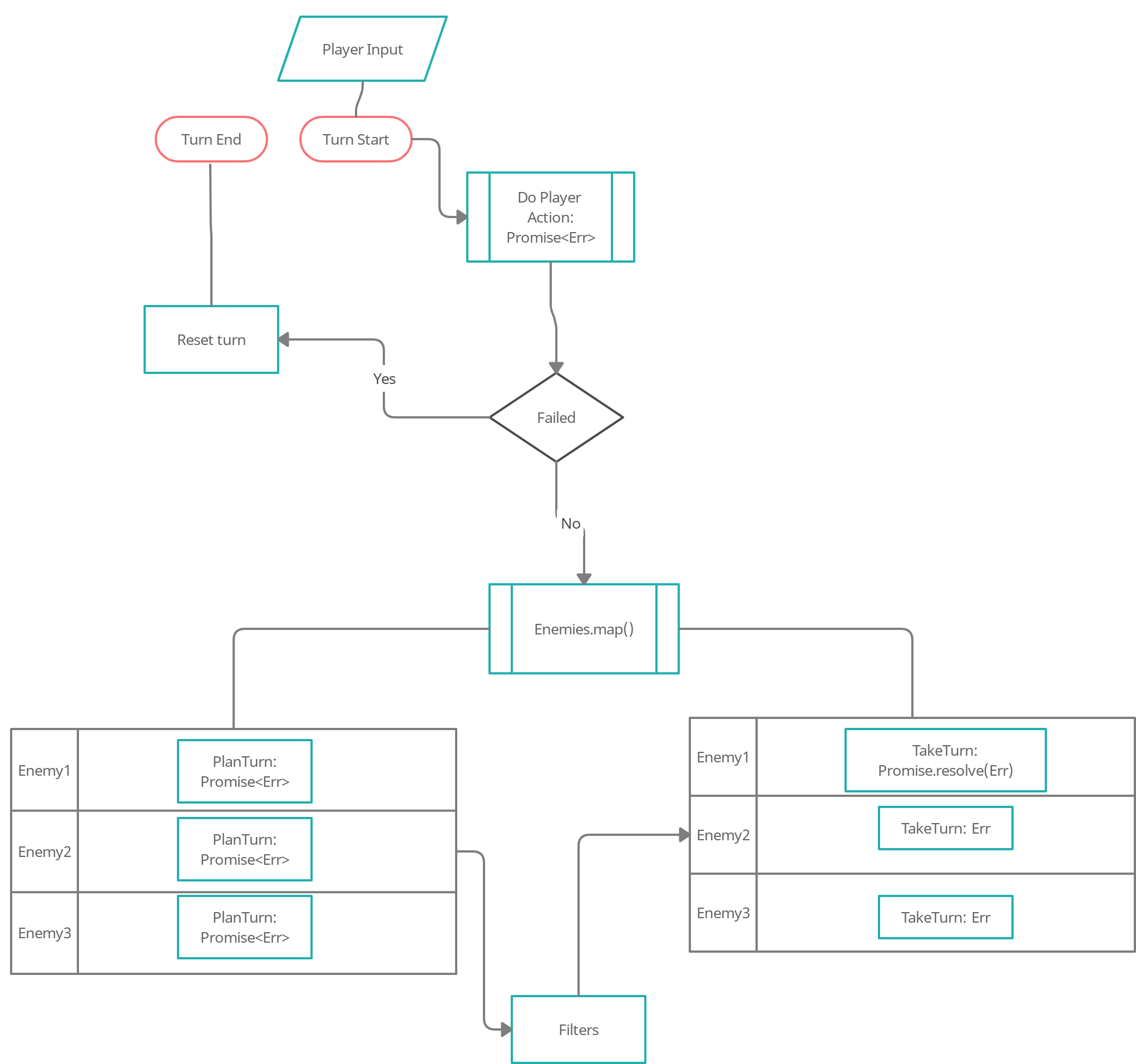
For a turn based game such as this, there are a lot of actions to process at once, then not much to do at all until the next input. Here, promises, async/await, arrow functions and Promise.all() make the command workflow much more reliable, and allows each entity to sync turns with its own arbitrary animation.
Each turn is triggered by the player's action - their input is executed immediately, then every other entity is ordered to make some kind of plan, whether that's to move randomly, move towards the player, attack, sit still, they add the appropriate command into the queue. Once all the commands have been added up, each is executed in turn and a Promise structure allows for `await`ing each entity's individual animation. The game simply `map`s the entity list, each returning a Promise containing its initialised but unexecuted command.
Using Godot's VisibilityNotifier node helps to make this more efficient - entities that are off screen will skip any animation delay.
In other frequently used utilities, promises allow for a simplification of godot Timers, which I have wrapped in a setTimeout-like function, and returns a promise that resolves on complete, and similarly Tweens, without having to start manually adding to the scene tree.
Games are full of strange, disordered async behaviours, just like modern web applications, and promises are a very neat way of dealing with some of this.
Godot 4 already has great support for async/await in gdscript, I've yet to try it, let me know if you have!
https://github.com/glumpyfish/godot_redux
Hmm, now we're talkin...
Dungen— PAPAÑCA
Unending mental proliferation... 7 chances for extinguishment.
| Status | In development |
| Author | sati.stream |
| Genre | Role Playing |
| Tags | 3D, Atmospheric, Godot, Mystery, Pixel Art, Retro, Roguelike, Top-Down, Turn-based |
| Languages | English |


Leave a comment
Log in with itch.io to leave a comment.